關于宇和
— About us —
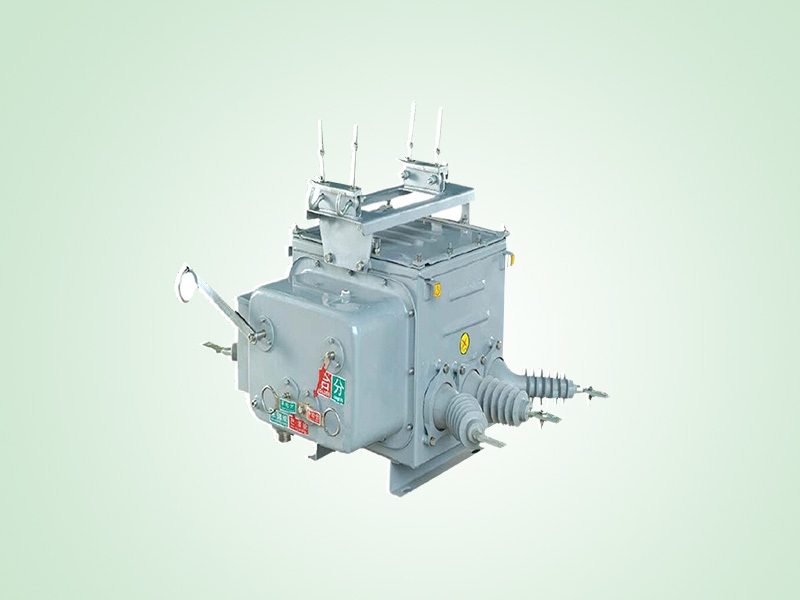
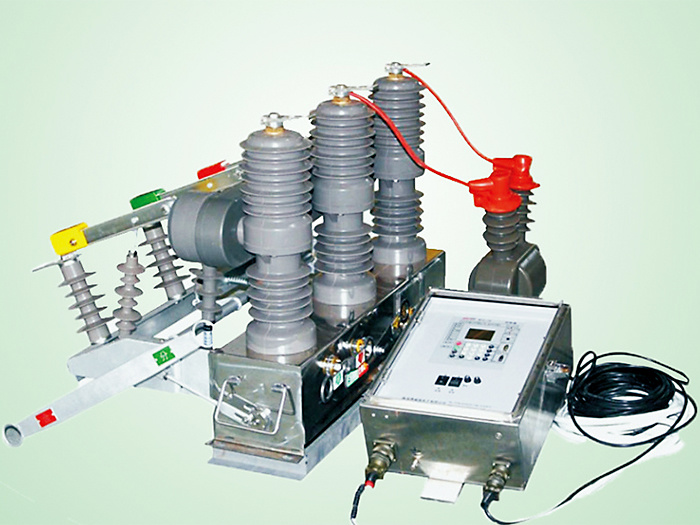
高壓設備
— High voltage equipment —
低壓設備
— Low voltage equipment —
聯系方式
社交媒體

手機端
翻屏組件v2.0-設置面闆
容器ID名稱:#c_grid-1673572162658
關閉翻屏分辨率:768
組件說明:
1、請首先拖一個栅格容器,導航欄組件切勿置于該栅格容器内,導航欄應置于該栅格容器上方。
2、本翻屏組件,請置于該栅格容器下方。
3、每一個翻屏的内容請使用模塊進行制作,并将模塊放置于該栅格容器内。
4、設置好尾屏ID,則最後一個模塊高度将自動識别,實現半屏翻動效果,無需設置其他内容。
5、此翻屏組件,僅需設置好栅格容器ID及尾屏ID即可實現自動識别翻屏内容。
翻屏元素動畫效果說明:
1、本翻屏組件新增翻屏元素動畫效果,可根據自己需要在元素上設置對應動畫class類名即可。
2、動效包含:從左到右漸顯:saf-ani saf-ltr;從右到左漸顯:saf-ani saf-rtl;從下到上漸顯:saf-ani saf-ttd;
3、動畫依次延時:延時1.1s:saf-d-1;延時1.2s:saf-d-2 (尾數遞增預置15個,默認從1.1s延時開始,依次遞增0.1s;)
名詞說明:
容器ID:翻屏内容所在的栅格容器ID。
尾屏ID:最後一個不滿全屏的模塊ID。設置後将自動識别,并實現半屏翻動效果。如所有頁面均需全屏翻轉,此項切勿填寫任何内容,置空即可。
關閉翻屏分辨率:當小于某個分辨率寬度時,翻屏效果失效,改爲滑屏效果。
另請注意:
本組件内容請勿做修改删除,以免影響效果。本組件在制作器内可見。在網頁預覽頁面将不可見。
如你對本組件的使用已經熟悉,或已制作完成,請将此翻屏組件說明富文本元素删除。